一:动态面板的状态特性:
决定了可以逐一显示其多个状态。
当我们把一个元件转换为动态模板的时候,其实就是放入了动态面板的第一个状态。然,动态面板可以有多个状态。
默认都是显示动态面板的第一个状态,单一显示。
点击时,设置动态面板,选择其对应状态。则动态的面板的多个状态可以被逐一显示。
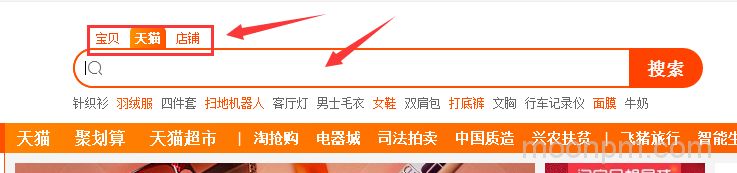
状态切换效果图:(淘宝网的淘宝,天猫,店铺,三个按钮点击则下方搜索会自动切换为三个匹配的状态)

这个就可以用动态面板模拟逐一显示出来。
二.动态面板的循环特性:
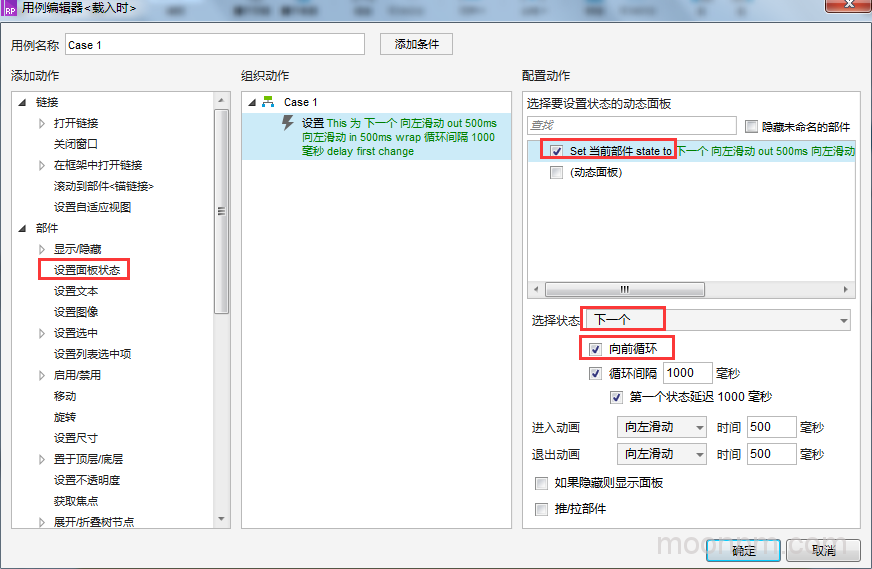
页面载入时,设置动态面板,选择当前,选择状态:next,则可以让动态面板的多个状态轮播显示。
注意点1:只选择next,当轮播到了最后一张图片则停止了。我们需要其在此自动循环,则选中:【向前循环】,以前的Axure版本文字提示是【向后循环】,其实意思都一样。表示问题有点歧义而已。自己注意区分这个提示的意思即可。
循环效果图:
即是轮播图,比较常见,再次不在演示。
直接访问轮播效果原型演示:https://w699rm.axshare.com/
具体设置流程图图下图:

动态面板循环设置流程图
本文地址:https://www.moonpm.com/296.html
关注我们:请关注一下我们的微信:扫描二维码 (鼠标移入红色字)
(鼠标移入红色字)
版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

