本文导读:
1.文本框的类型
2.文字提示/长度限制/隐藏边框/只读与禁用
3.设置提交按妞与元件提示
案例1:11位手机号码输入框 案例2:输入后回车跳转页面 下面开始我们的表演:
1.文本框的类型
类型有十一种,有一种非中国电话号码,不能用,所以能用的有十种。可以复制一个文本框,选择10中类型的文本框,预览查看即可。
(1)文本类型
最常见的一种
(2)密码类型
输入密码,会自动隐藏为黑点
(3)邮箱类型
在Google浏览器中是没有效果的,在火狐浏览器中,输入邮箱,如果没有@字符的时候,会提示错误。
(4)number数字类型
文本框后边会有向上向下两个小箭头,可以点击,然后文本框中数字会变大变小
(5)phone number 电话号码类型,非国内
暂时没用
(6)URL 网址类型
在Google浏览器中是没有效果的,在火狐浏览器中,输入邮箱,如果没有http://字符的时候,会提示错误。
(7)查找
输入文字后,后边有个清空按钮。点击可以清空前面的输入
(8)文件类型
文本框没有了,变成了一个上传按钮,可以调用本地文件,调用后显示文件的文件名称。
(9)日期类型
文本框前面显示:2017/12/12 选中这段显示的部分后边有增大和减小的按钮可以调整对应年月日
(10)月份类型
文本框前面显示:—年—月,选中这段显示的部分后边有增大和减小的按钮可以调整对应年月
和上一个类似,不过只精确到月,没有日
(11)时间类型
文本框前面显示:00.59,只显示且只可以调整此对应的小时和分钟
和上一个类似,不过只有小时和分钟
下面我们来整体看一下以上10来种文本框的类型在Google浏览器中的效果:

10种文本框浏览器中演示效果
2.设置文字提示/长度限制/隐藏边框
文本框可以输入文字,但是其边框无法进行任何设置
矩形可以设置任意边框,但是不能输入文字,所以他们俩就走在了一起。(文本框设置隐藏边框,注意不是样式中右上角的隐藏元件,而是属性中的设置隐藏边框)
将文本框放入到矩形中,文本框稍微小几个像素,保持两者的中心点对齐,然后选择“左右居中对其”和“上下居中对齐”
设置“提示文字”和文字“提示样式”,
设置隐藏提示触发:选择“文字输入时”或者“获取焦点时”
设置文字提示“最大长度”:
设置“隐藏边框”(无边框和矩形搭配使用,绝配哦)
设置“只读”(光标可以进入但是无法输入)
设置“禁用”(既没有光标也无法输入,文本框变成灰色)
3.设置提交按钮与元件提示
设置“提交按钮”(比如在搜索框中,在未输入任何文字的情况下也可以按enter键进入搜索页面。即是在搜索框这个文本框中设置了提交按钮,在文本框中提前设置选中了“搜索”按妞)
设置“部件提示”
(密码框:元件提示一般设置:请输入密码,用户名框:元件提示一般设置请输入用户名,登录按钮:一般设置:点击登录进入XX网站首页。设置好后,鼠标再悬停到这些元件上的时候就会显示这些提示)
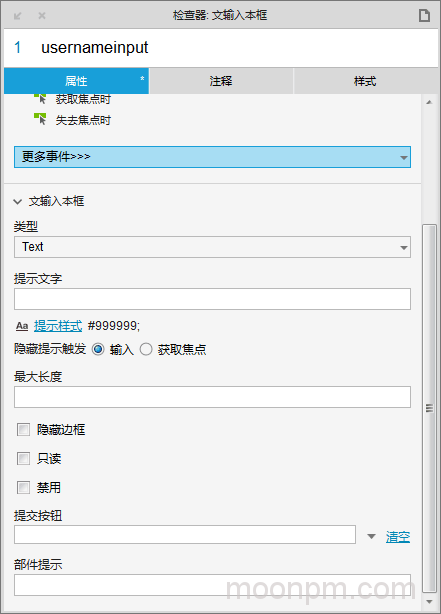
附:文本框的设置界面(包含以上所有项设置)

关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

