给初学者的五分钟设计指南-立即提升设计档次
我爱原型
内容由Mockplus团队翻译整理,仅供学习交流。
对于刚进入设计行业的新人来说,往往会忽略一些普遍性的设计原则。然而,好的设计原则是能够被所有人理解并运用到自己的设计中的。今天给大家分享一些关于设计的小诀窍,你立马就可以灵活的应用到实际的工作中,并且有助提升你的设计档次。
如果你不相信自己能够做好设计,那么请记住我们传说人物-David Eric Grohl说过的这段话:
我从不学习打鼓课程,从不学习吉他课程,我靠的仅仅是个人的摸索。我认为倘若你真的对什么东西充满激情,你就会有动力,你就会集中注意力的去学习,这样,你可以做任何你想做的事情。——Dave Grohl,喷火战机乐队

把这句话放在心里,你准备好学习速成课了吗?让我们开始吧(没有特定顺序):
1. 利用足够的色彩对比
在我们的日常设计工作中,请确保素材背景和字体颜色有足够的色彩对比,以免造成视觉效果上的障碍。如:白底黑字是最容易辨认的,这样显示的效果会比较鲜明。最好不要使用浅灰、黄色或绿色。这些颜色相近的色彩在视觉感受上不容易辨认。

2. 深灰色比黑色更好

我们在文字排版的时候,可以尝试使用深灰色#333333 RGB(51, 51, 51)。而不是纯黑色,因为,纯黑色会与纯白背景形成鲜明对比,会显得很刺眼。而深灰色显得更加柔和,让人更容易集中注意力阅读。
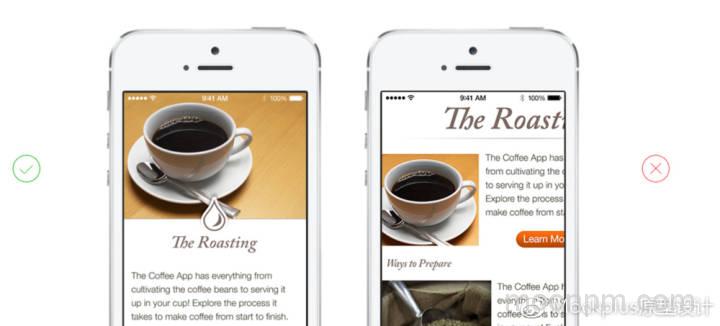
3. 把重要内容放在前面
在布局网页或者设计App时,要把重点内容突出展示。重要的内容应该是不需要缩放、滚动或点击等操作就可以看到的。

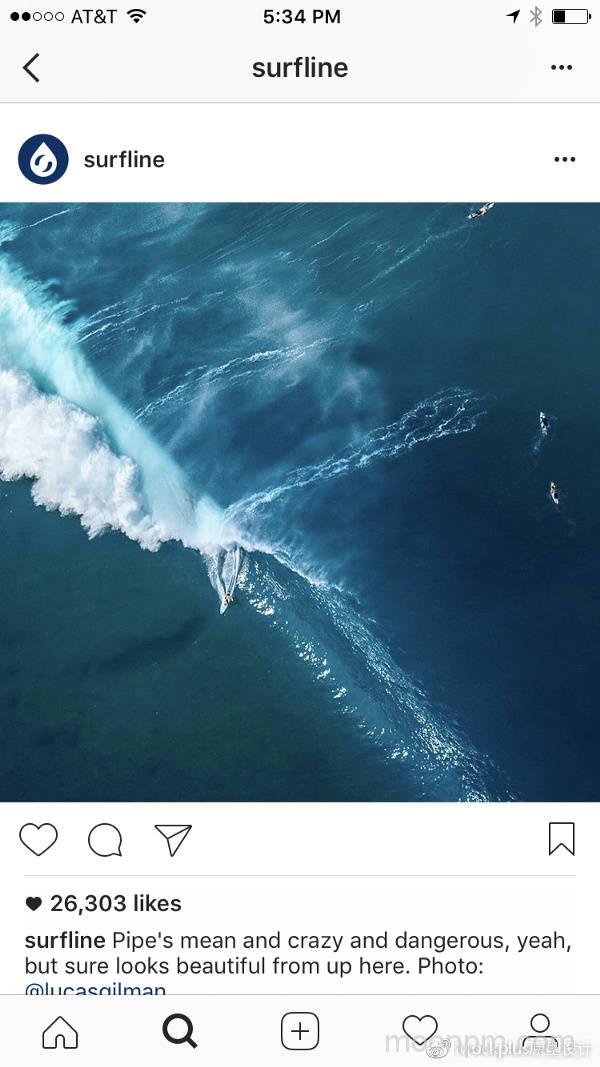
让我们看看几个视觉层级设计的实例。
Instagram(下图左侧),很好的将用户发布的图片/视频展现在整个屏幕上。
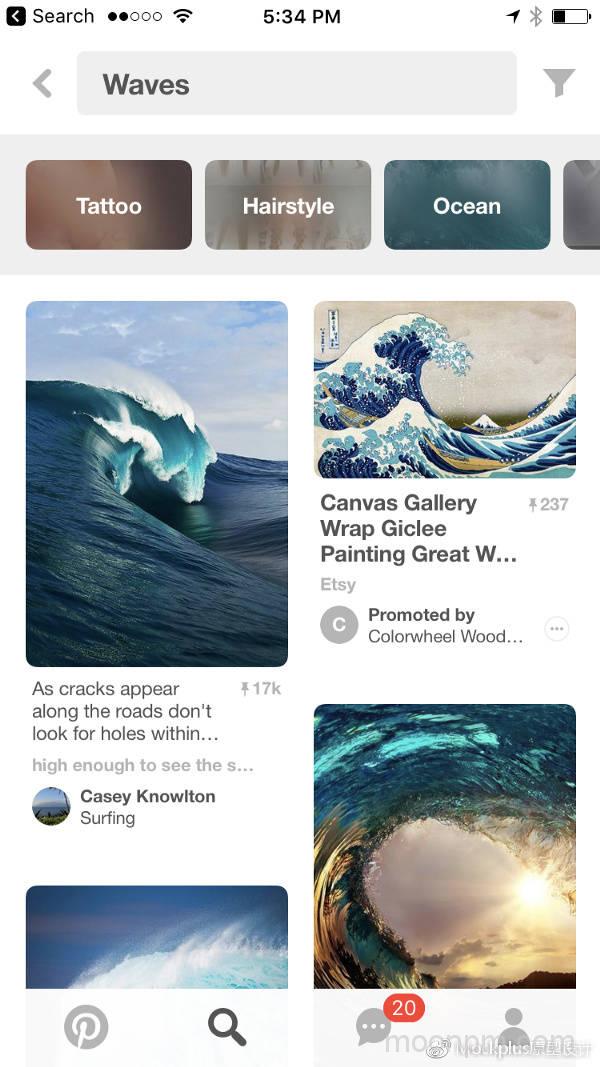
Pinterest(右下方),将搜索栏固定到顶部来创建视觉层次结构,然后搜索栏在下面放置网格。 有意将搜索框作为页面上的首项。
搜索是这款App 的核心功能,人们使用Pinterest来发现和浏览自己想要的页面。
再来看其他的两个实例。
Spotify(下图左侧)很显眼的把唱片封面和音乐标题放在第一位,将用户操作按钮放在第二位。尽管操作是第二位,Spotify仍然保证播放暂停按钮比前进后退按钮更显眼。
Facebook(下图右侧)看起与Instagram非常相似,将好友发布的内容放到前面和屏幕中间。


4. 对齐
如果说有一个可以快速提升你设计档次的方法,那就是将你的设计素材对齐。
这也是为什么设计师会使用“栅格”来提醒自己对齐,一个好的排版会给用户带来不同的用户体验。
确保元素对齐是改进任何App或网站最简单的方法,可以立马让视觉效果提升10倍。
让我们再看看其它对齐案例,这次实例是Medium。
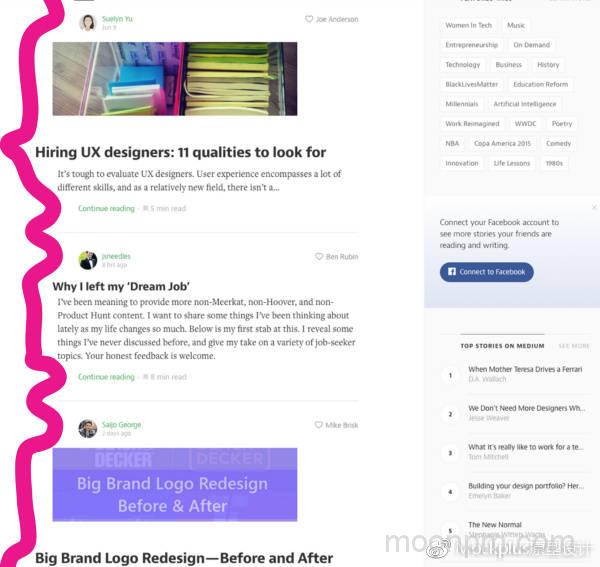
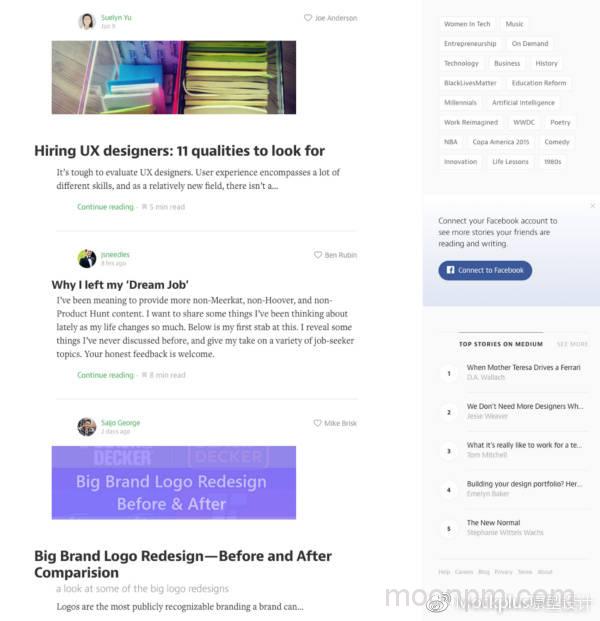
下面是一个Medium的页面,你觉得看起来如何?
是不是感觉哪里不顺眼?
提示:注意左侧的对齐情况,你看起来怎么样?
左边,我突出显示了不好的排版方式,在右边,我仅仅将内容左侧对齐了。

左边未对齐方式给人带来视觉冲击,右边是始终保持对齐
左边是不好的对齐方式,右边是固定对齐方式

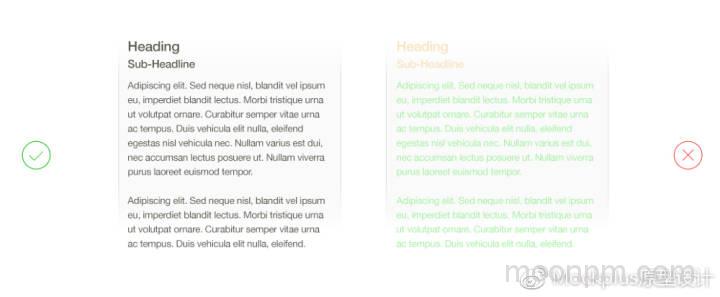
5. 文字尺寸和留白
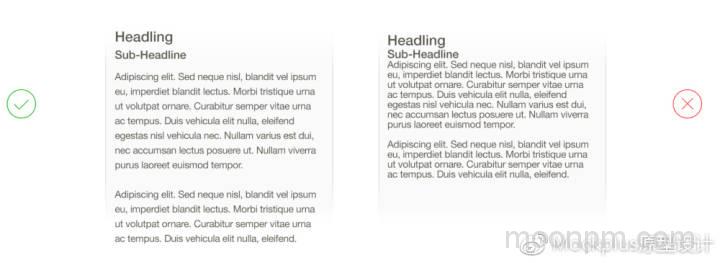
我们的设计是给人看的,而不是给蚂蚁设计的。增加文字尺寸并多留些空白能够保证内容更加易读。
好的文字尺寸VS不好的文字尺寸,好的留白VS不好的留白

6. 如果顺序很重要的话,使用列表
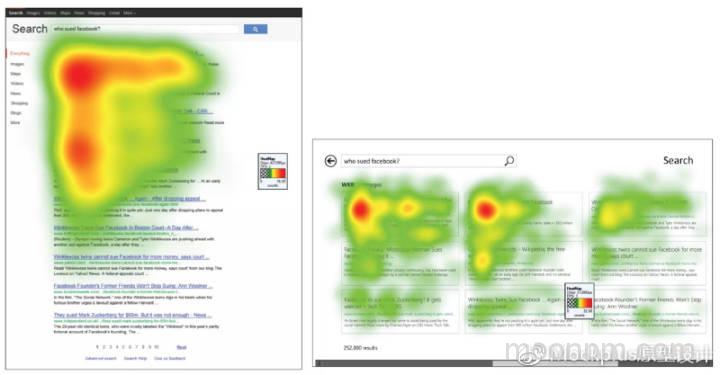
大部分移动/网页App都设计有搜索功能,对于应该如何展示搜索结果,可能有些争议。
如果结果顺序很重要,那么列表是最有效的展示方式。
如果结果顺序不重要,并且还鼓励用户浏览探索更多(像是Pinterest或Airbnb),那么网格视图就可以提供更多的信息,更方便用户浏览搜索结果。

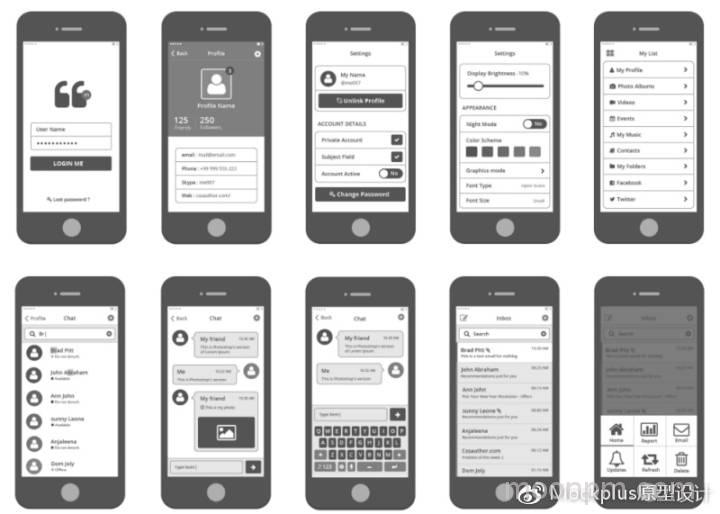
7. 先做黑白设计,再上色
在设计应用界面的时候,使用黑白设计,这样能够让我们更好的关注核心用户体验。
如果在设计的时候直接使用其他色彩,会很容易影响设计师情感并降低专注度。

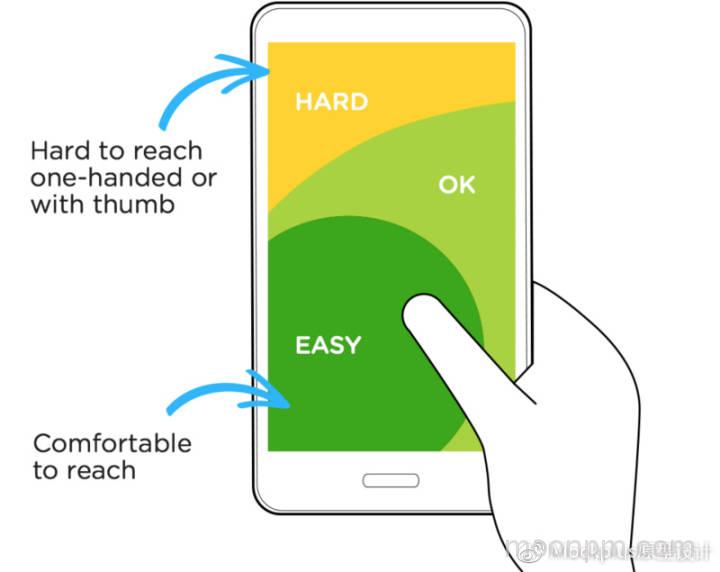
8. 让设计用起来舒服
手的使用是一个很现实的问题,Luke画出了手机上最容易接触和使用的区域(对于右手来说)——我挺喜欢那些可以设置左右手功能的App。
很多高效的手机App都会把导航栏和主要操作按钮放置在手机的底部。

9. 借用调色板
色彩是一种让人难以捉摸的艺术。我强烈推荐大家去Dribbble搜索“Color Palettes”或者使用调色板编辑器,如Coolors或者Color Claim。这样可以给你节约几个小时的争论和纠结时间。

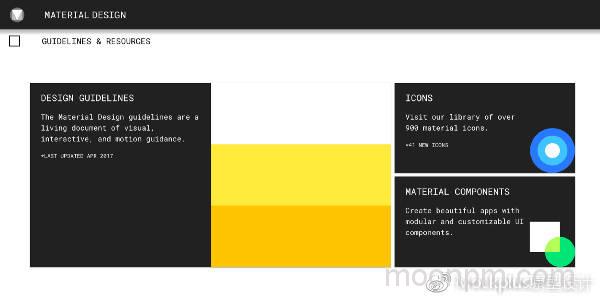
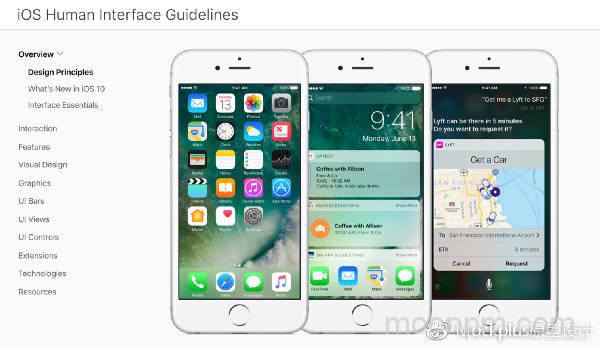
10. 使用Apple和Google的系统设计规范
苹果和谷歌公司都编写了很好的设计资源,可以帮助任何人搭建Android或iOS的App。
例如,Google的Material里有设计原则、资源、色彩、图标和控件,能够帮助你快速开始App设计。
苹果公司的《人机交互指南》,在这里面,你可以找到设计一款iOS应用程序的一切要点。


谷歌公司《材料设计》和苹果公司《人机交互指南》部分截图
最后,设计需要多练习
只有将知识运用起来才能真正帮助你提升自己的设计水平。虽然,将目光和注意力聚焦在不同的设计问题上,很费时间与精力,但是你会发现这是成为真正伟大设计师的必经之路。
原文作者:Marc Hemeon
原文地址:https://medium.com/startup-grind/how-to-not-suck-at-design-a-5-minute-guide-for-the-non-designer-291efac43037
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

