我们只有了常见的手机端的尺寸有多大,我们才能确定原型做多大。只有知道了常见的手机的尺寸的几类的大小,才能根据几种大小分别做适配,做自适应视图设置。
那么具体的设置分为以下三步:1.确定原型尺寸 2.创建自适应视图 3.移动设配设置
1.确定原型尺寸
WEB端:(TIPS:后边有手机端)
老式电脑:分辨率:1024*768 原型尺寸:960*随意
新式电脑:分辨率:1280*720 原型尺寸:1200*随意
手机端:分辨率与原型尺寸对应表如下:

综上我们可以看出:
原型尺寸*和分辨率都是倍数关系
为什么呢?比如1980*920分辨率电脑一般是15.6英寸,1980*920的手机一般是5英寸,其大小比例大致是3倍左右。所以我们用小三倍分辨率的原型大小,一方面是为了更能匹配手机端显示大小。另一方便是做自适应视图的时候的一种正好能完全适配手机的大小。
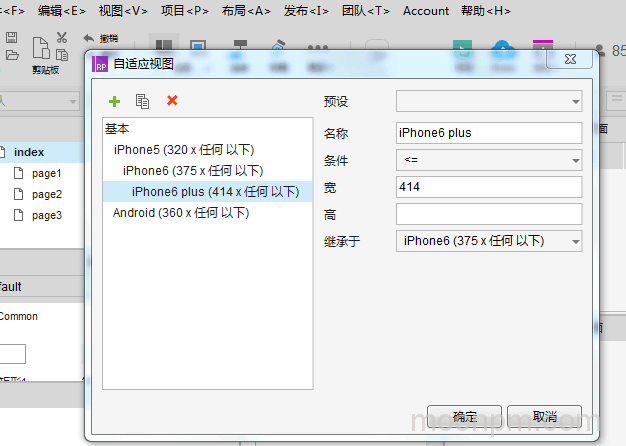
2.创建自适应视图
项目,自适应视图
默认基本视图:宽高设置不是宽高而是辅助线,一般不用设置。直接点击“+”号新增各种设置,比如iPhone5,iPhone6的宽等。设置好的项目,自适应视图设置如下:

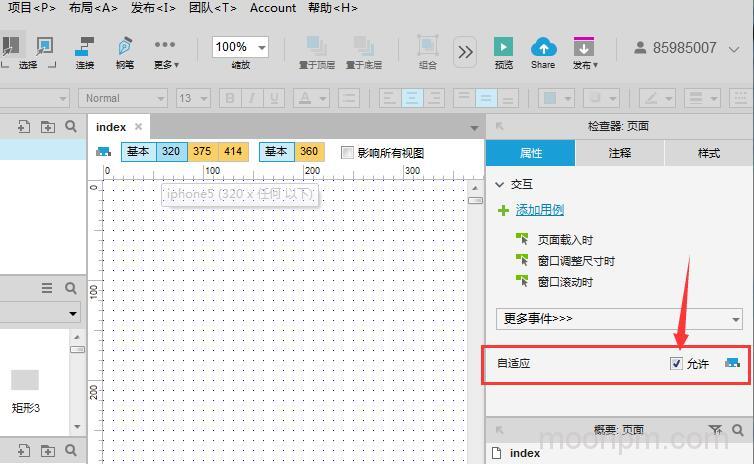
在Axure8中,每一个页面都可以单独启用自适应视图,怎么启用呢,如下图所示:页面属性,勾选:自适应视图

然后在基本下放入一个图片原件即可演示,基本视图下的子视图我们看到也都有了一个图片原件,分别设置对应的宽度。自适应视图就创建好了,这个时候可以生成预览,拖动PC端浏览器的宽度,即可看到自适应的宽度效果。
但是
此时做好的适配,只是能适配PC端浏览器的宽度。并不能适配手机端,而我们设置的宽度都是手机端的,怎么才能适配到手机端呢?
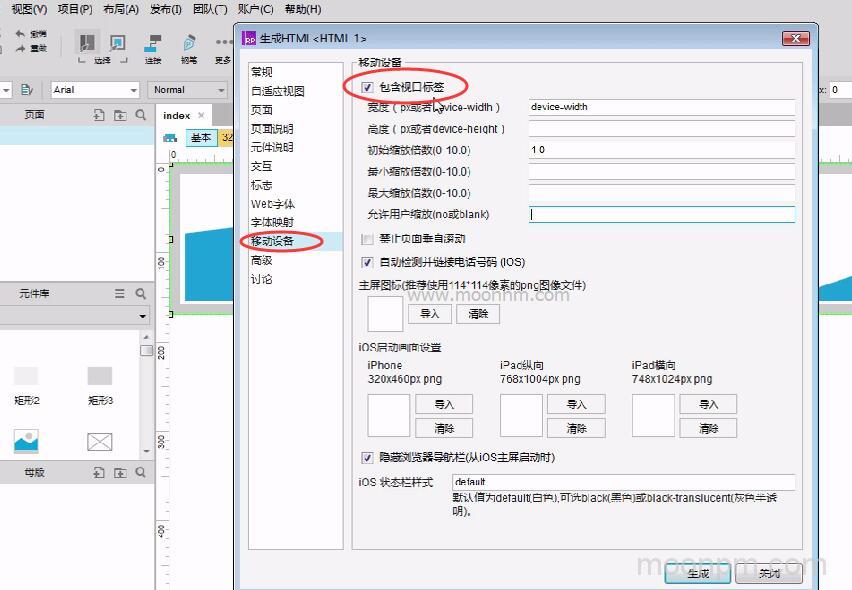
3.移动设配设置
还需要加一步:项目自适应视图适配手机端设置,如下图,【生成】,【移动设备】,【包含视口标签】

这样,手机端就完成了适配.
原型演示地址:https://b9ul2i.axshare.com/#c=2(可发到手机端查看,只有刚设的几个尺寸不够全面,可能有的手机还不能适配好)
你需要把常见的Android和IOS手机常见的宽度,都做好适配的宽度设置。(确定好其可能的手机宽,原型尺寸)如果不全面,则有的就适配不好。
【明月PM总结】
流程简化理解:创建自适应,启用自适应,配置手机端自适应,大致三步
流程综合理解:1.确定原型尺寸 2.创建自适应视图(包含创建自适应视图,和启用自适应视图) 3.移动设配设置
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

