案例:带有删除线的文字,虾米音乐导航菜单
一.矩形的样式
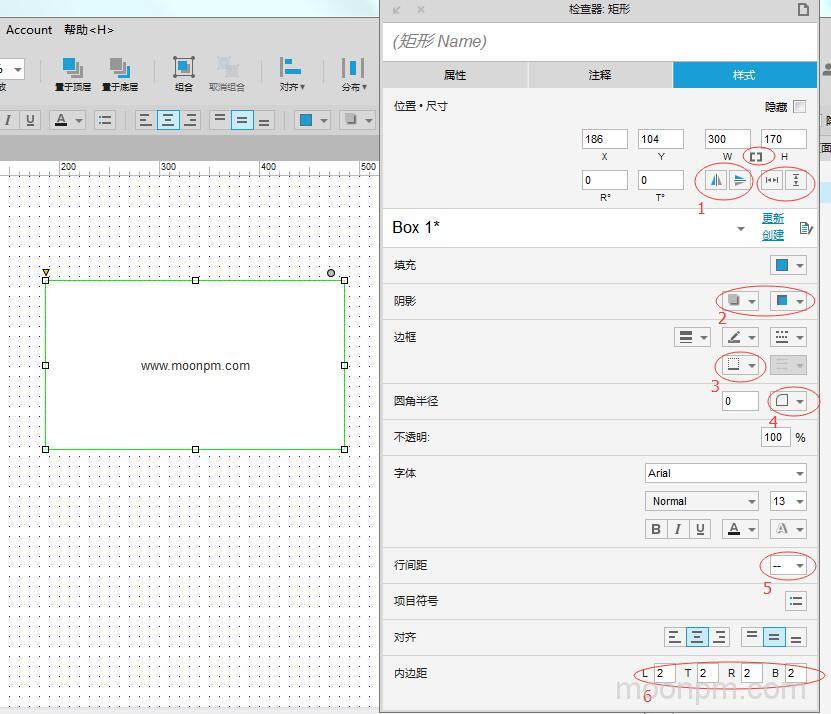
Axure矩形元件样式如下图所示(重点讲解)

明月PM对其中的,几个需要的注意的做了5个标记
1.三个变换适应按钮
分别是自适应宽高按钮,水平和竖直翻转按钮,水平和垂直自适应按钮(主要是矩形和矩形内文字的自适应)
2.阴影
分别是外部阴影,和内部阴影
3.边框可见性
点击会出现矩形的四个边框,点击对应的四个边的某个边,则矩形的边框在可见与不可见之间变换。
4.圆角半径
点击会出现矩形的四个圆角,点击对应的四个角的某个角,则矩形的边角在圆角和直角之间变换。
5.行间距
主要对于多行字体的文本段落设置。主要是指上下行直接的像素距离。调整即可
6.内边距
也主要对于多行字体的文本段落设置。主要是指文字短路距离周围边框的距离。
如上图所示:L,T,R,B,分表代表的是left ,top, right,bottom 四个方向。对应调整即可
其他:(未做标记的部分)
7.隐藏
点击,元件可以被隐藏。
但是画布中有遮罩效果。或者成为"蒙版"效果,所以在画布中看到是不“隐藏”的效果,如何在画布中也实现隐藏效果?
去掉蒙版(遮罩)效果即可。视图,蒙版(遮罩),选择隐藏对象,则画布中也被隐藏。
8.阴影
阴影的模糊,会把阴影变的模糊而且扩散
外部阴影的X,Y轴坐标:正数,则均代表在右下角。负数,则代表在左上角
内部阴影的X,Y轴坐标:正数,则均代表在左上角。负数,则代表在右下角
阴影的范围:在原有坐标的基础上增加坐标像素。
9.字体
比较常见,不在赘述。
问题:怎么设置带删除线的文字?
方法有二:一是写好文字后,放上一个水平线。而是放上一个水平线,在水平线上写字。然后调整宽度自适应。Soeasy。
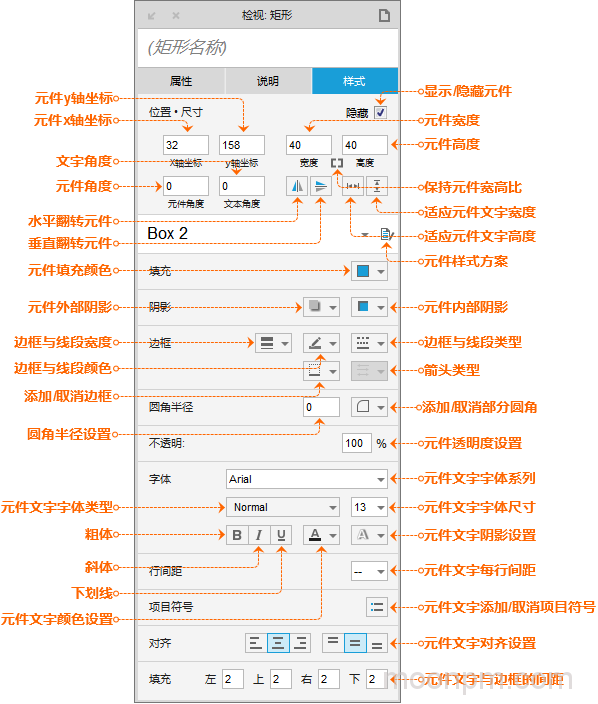
想了解更多更细致的矩形边框设置属性样式,请看下图(全部的样式解读说明)

关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

