一.内联框架的使用方法
1.拖入元件,双击,选择系统目标嵌入页面,嵌入对应的页面内容(调用系统页面)
2.拖入元件,双击,填写:http://____________/.swf (网址路径,调用外部网络资源)
3.拖入元件,双击,填写:file:/C:/_________(绝对文件路径,调用系统资料文件)
注意:绝对路径必须是以“file:/”开头,因为浏览器中有“file:/”协议,可以识别。但是C:/却不能被识别。
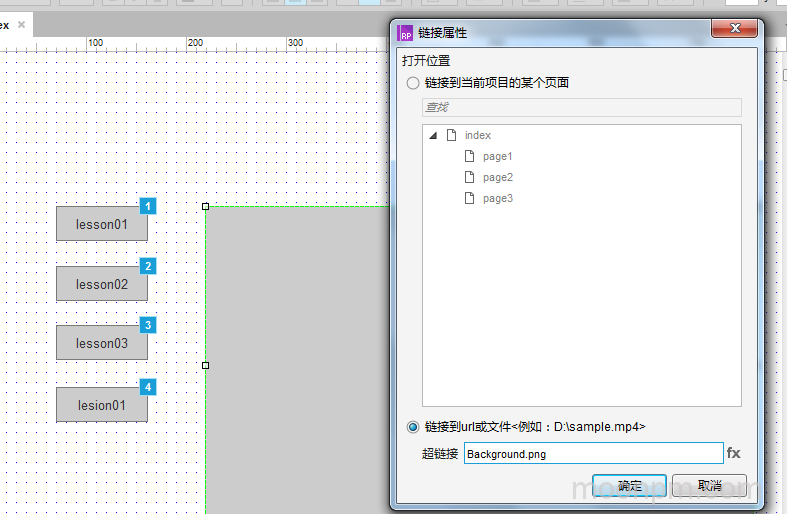
4.拖入元件,双击,填写:background.png(相对文件路径,调用系统资料文件)
直接使用相对路径,也能调用系统资料文件。比如内链框架设置默认界面图如下:

TIPS:双击内链框架,链接到一个本地图片即可,即完成了预览中默认图片的设置
二.内链框架的属性设置
1.属性_隐藏边框
默认的内链框架都带有边框,属性上设置则可隐藏
2.属性_取消滚动条
默认的内链框架当调用的页面内容大于其窗口的时候,会出现滚动条。属性设置上可以取消滚动条的显示。
3.属性_预览图片(设置内联框架在画布的默认图片)
包括:无,视频,图片,自定义(导入预览图片等)四类。
内联框架调用了内容,但是在隐藏了边框且取消了滚动条的时候,在画布中就看不见这个元件了,为了操作方便,方便查看,所以属性_预览图片。(此属性预览图片设置只是在画布中有效果,在文件预览的时候是看不见的。)
那么问题来了,怎么给预览的内联框架设置一张默认图片?
4.设置内联框架在预览中的默认图片
Axure生成demo,demo根目录放入默认图片,然后内联框架双击,然后直接使用相对路径,调用系统资料文件。则默认图片设置完毕。可以参考本文第一张图。
5.本文案例,利用内联框架实现视频课程的目录播放
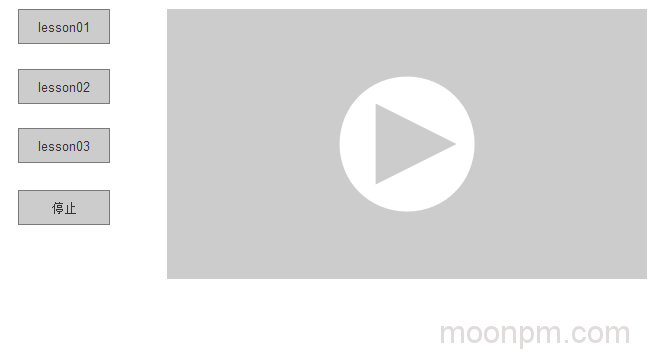
案例的效果图:

如上图所示,左边课程列表,点击,右侧播放对应的视频。(本地文件,生成HTML文档可以播放,不能云端访问)
如上图所示,最后一个点击停止,怎么让其恢复到当初静止的状态。
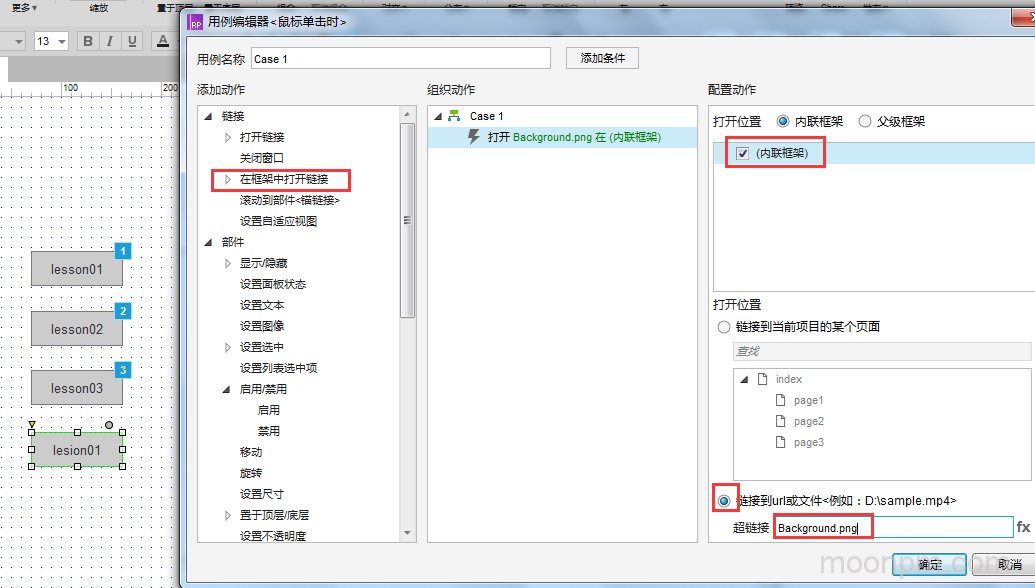
鼠标点击时,【在框架中打开链接】【内链框架】【链接到URL或文件】填写和默认的一样的背景图片的文件名即可,如下图所示:

对应打开对应的视频,也是上边的设置方法,【鼠标点击时】,【在框架中打开链接】,【选择对应的页面或者文件】
那么问题来了:
【明月PM总结】
1.有.RP文件,可以生成HTML本地文件,但是有了HTML本地文件可以生成.rp文件吗?
答:当然不能,那么本文所介绍的预览的内联框架的预览默认图片给别人.rp文件就不能看到了,这一点需要注意。
2.刚刚又发现了内联框架的一些新的细节性的东西在总结如下
内敛框架下,可以嵌套另一个内敛框架,但是:
(1)内联框架加载来的页面里面的按钮不能再操纵此内联框架。
此时需要选择父级内联框架才可以选择,但是一旦操纵父级内敛框架后,此父级内联框架会从新新页面打开,以前的位置将不再原位置。
(2)内联框架框架的操纵按钮(触发按钮),只能是与此内敛框架同级的,才比较好用(位置和页面都可以设定)
如果需要此类的内敛框架内部按钮操作此内敛框架页面时,也就原件内部的原件要操纵此内敛框架另一个同位置页面展示的时候,(比如多个页面中的“下一步”按钮)建议统一用动态面板。
如果内敛框架没有内部按钮操作时,同级按钮操作单个页面时,用内敛框架。
本小段内容更新于2018.04.10,2018.05.09 两次更新,作者David。
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

