【本文导读】
1.使用图标字体与web字体设置
2.页面快照元件与便签,标记元件
就是一些形状类元件而已,预置的样式,方便使用。
3.连接点的使用
下面开始我们的表演:
一.使用图标字体与web字体设置
为什么要使用图标字体元件库?
在做原型的时候经常需要很多小图标。如果用图片则比较不方便,变色,交互样式等都不方便,而且放大变小会失真。而图标字体解决了这一类问题。
如何使用图标字体元件库?
1.下载安装图标字体文件,xx.ttf(安装到电脑系统中)
2.下载图标字体元件库,载入到Axure元件库中。
3.拖拽使用图标字体
拖拽出的图标字体,可能在矩形之内,可以单独复制出来,在放到其他元件中使用。
4.web字体设置
很多时候我们自己安装了图标字体,只是自己的电脑上可以正常演示,但是别人电脑上若是没有安装图标字体,则原型文件发给别人的时候,就会出现乱码。怎么办?
(1)web字体设置方法1,.CSS文件
【发布】【更多生成器和配置文件】【HTML1】中的【Web字体】设置,默认【包含WEB字体】后【添加】,一种是:链接到“.css”文件,URL中填写https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css。(需要网络)调用web端服务器样式,则可以解决这一问题。
此方法依赖于网络。下面还有一种方法,需要将文件放到自己的HTML文件夹里面则可以不需要网络。
(2)web字体设置方法2,@font-face
【发布】【更多生成器和配置文件】【HTML1】中的【Web字体】设置,默认【包含WEB字体】后【添加】,一种是:链接到“.css”文件不选择,且禁用上一个.CSS方案。选择“@font-face”,复制代码即可。
font-family: hkwawa;
src:url('hkwawa.ttf') format('truetype');
注意:
a.语句中的符号'是半角,要在复制后更改过来
b.两处是字体的名称,自己安装的什么字体文件,就写对应的字体名称,需要修改。
然后生成HTML,把图标字体文件放入到HTML根目录中。
(3)选中图标字体文件,右键一键转换为图片也可以。
二.快照元件
默认文件库,选择“页面快照元件”,拖入到画布,双击则可以选择调用其他任何系统页面的缩略图。

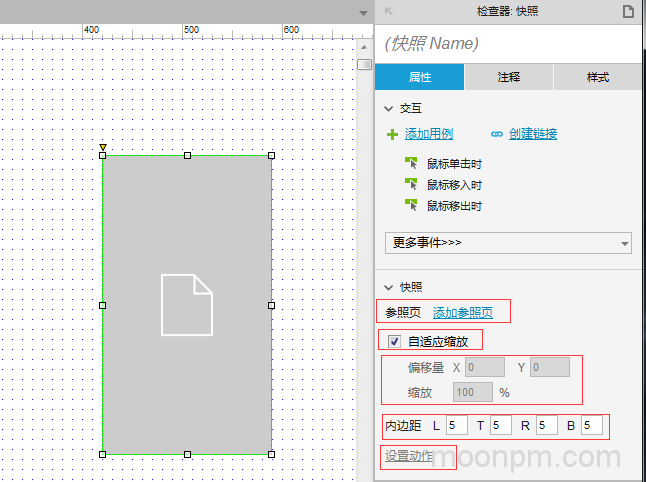
如上图所示,快照元件属性设置:
1.自适应比例
就是默认,默认调用缩略图和自适应比例
2.偏移量和缩放比
取消“自适应比例”的勾选,则进入这一项的设置:
可以设置X,Y轴的偏移,从而让其他页面的某个部分显示出来。设置缩放比可以设置显示原有页面的大小的百分比。
3.内边距
就是左右上下,四个方向的页边距。(老版本的Axure叫填充)
4.设置动作
设置,【显示】,则可以显示调用页面的文件的点击后的一个动作的结果页面,仅此而已。
不用设置显示特效。因为只是显示动作的结果页面而已,设置了特效也看不见。
三.标记,便签元件和连接点
1.用标记元件(水滴和圆形等)和便签对图像进行标记和讲解
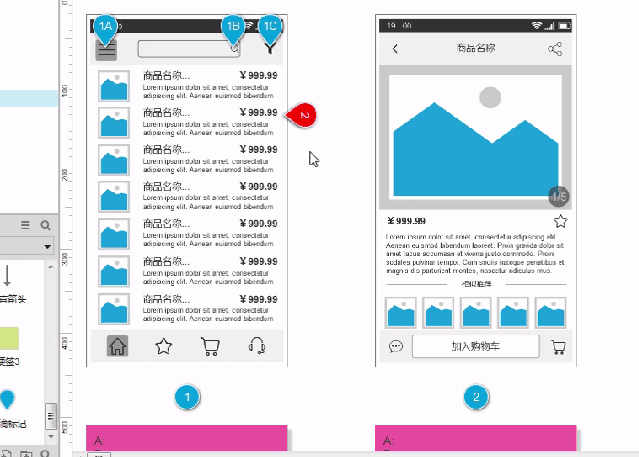
比如,两张图,分别为图A,图B,然后
图A上有几个元件分辨标记为A1,A2,A3....等
图B上有几个元件分别标记为B1,B2,B3....等,然后对应的下方对A1,A2,B1,B2...等分别进行注释说明。

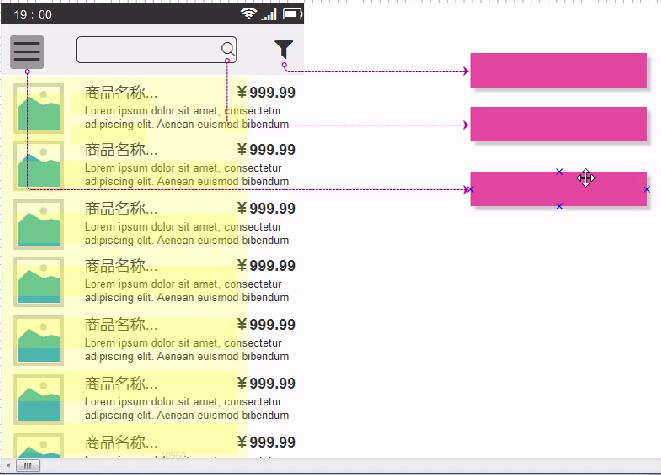
2.用连接线和便签对图像进行标记(标记点)和讲解
直接连接,标记,说明即可,最常用。

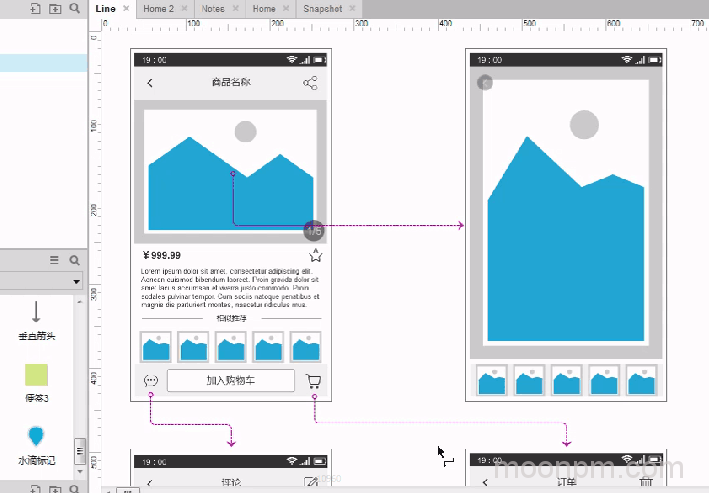
3.用连接点和连接线表示图片之间的交互关系和操作流程。
页面关系流程图,也比较常用,就是重点讲解几个界面的时候,把他们列出来,并做好关系连接的说明。
一般一款APP有几十个页面,然后可以分为几个部分,每个部分有几张关联比较强的图,放在一起,并做好连接关系说明。

上面讲了三个应用场景,其实都很基础。下面总结个重要的小点
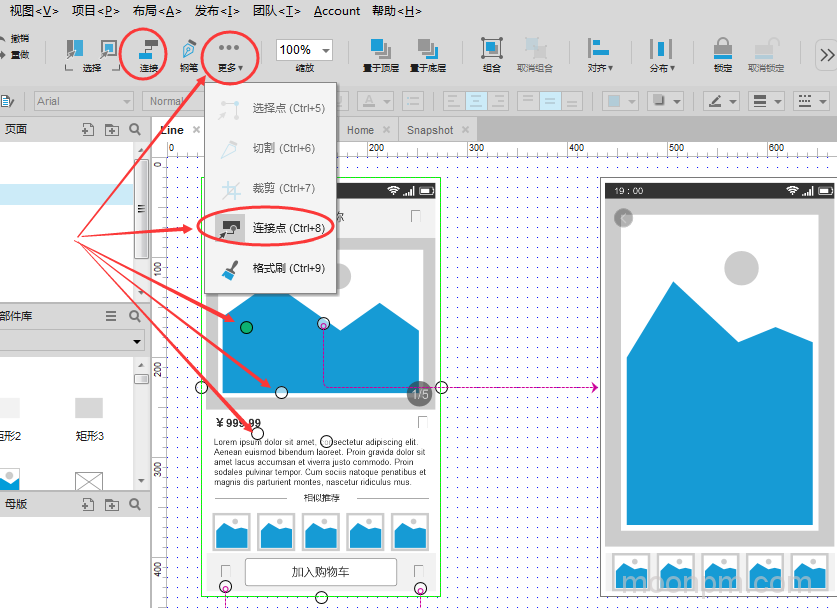
连接点
有些小图标或者图标字体,不是矩形和图片,无法选中设置连接点怎么办?
选择【更多】【连接点】则可以在整个图形界面上任意位置设置连接点并移动(鼠标点击移动或者键盘上下键移动)
则,可以对整个图形界面,任意位置设置连接点。

关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

