本文导读:
中继器的组成结构,案例:商品列表的创建
添加行与删除当前行,案例:添加与删除标签(中继器的交互属性之一)
中继器是一个比较复杂的元件,老司机要想把车开好,自然要对车的组成结构和原理了然于胸。同理,我们要想驾驭这个复杂的元件,自然要深入理解其组成结构和工作原理。
一.中继器的组成结构与原理
中继器应用需要四步,前面三步为三个核心部分。第一步:建立一个母版,第二步,导入中继器数据集,第三步,把母版和数据集进行捆绑(SM)。第四步:设置其展示样式。下面明月PM通过创建一个商品列表的原型来带你了解和体验中继器的相关特性
第一步:创建一个母版
比如,商品橱窗展示的母版
商品图片(goodsimage),商品类型(goodstype),商品名称(goodsname),商品价格(goodsprice)商品销量(goodssales),大致五个元素组成的一个母版,如下图所示:
第二步:导入数据集
从准备好的数据表中一键导入多列数据,给每一列起名。
从准备好的图片库,复制一个,2个,4个,复制满一个列的图片,然后一个一个替换导入不同的图片。
分别导入商品图片和商品类型图片。
【注意点】
1.文本数据类么有右键导入,只能选中左上角第一个位置,然后ctrl+V粘贴即可。
2.粘贴后最下方会多出一行空行,需要删除此行
3.Axure软件会自动识别相同的图片,如果图片相同,图片名称不同,则Axure中也默认不导入重复图片,放置系统变大。
第三步:捆绑
也就是对数据集和母版设置交互,一般中继器的交互触发也就是“页面载入时”,“每项加载时”,“项目调整尺寸时”三项,最常用的就是“每项加载时”,这才是中继器可以多项不同的显示的根本。一般默认的都有一项“每项加载时”的交互,我们需要删除之。
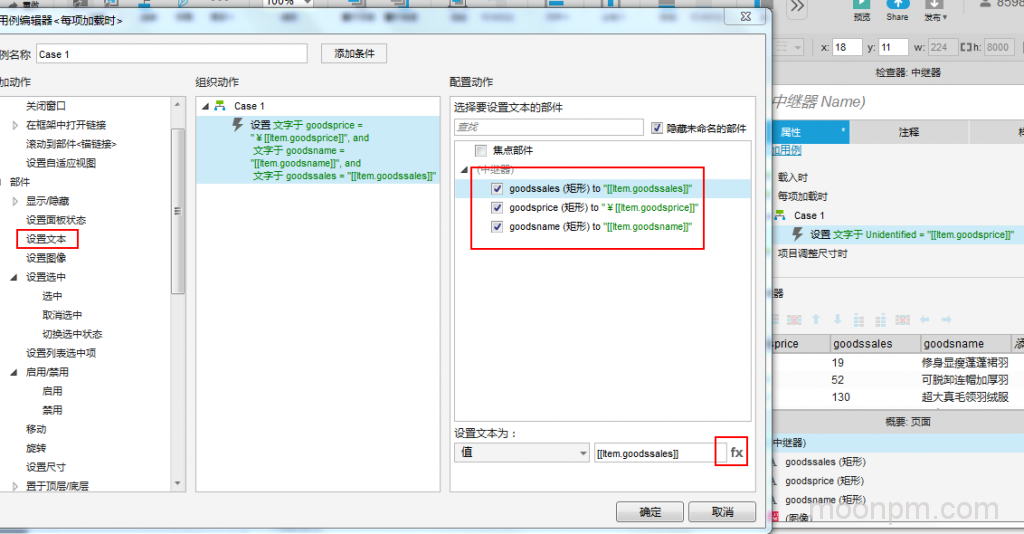
1.设置文本
交互设计:【每项加载时】,【设置文本】,选择对应文本名称,值选择【对应文本名的数据集函数】,即可。

Axure中继器设置文本流程图
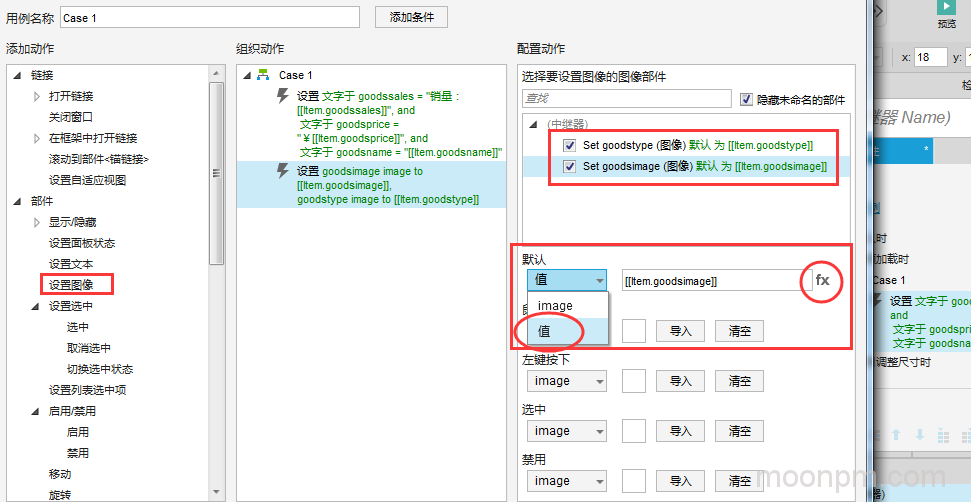
2.设置图片
交互设计:【每项加载时】,【设置图像】,选择对应图像名称,然后不导入图片,而是选择“值”,值选择【对应图像名的数据集函数】,即可。

Axure中继器设置图像流程图
数据集建立好友,中继器就会生成对应的数据集函数,FX,插入函数,选择对应的数据集函数即可。
即完成了数据集与母版的捆绑过程。
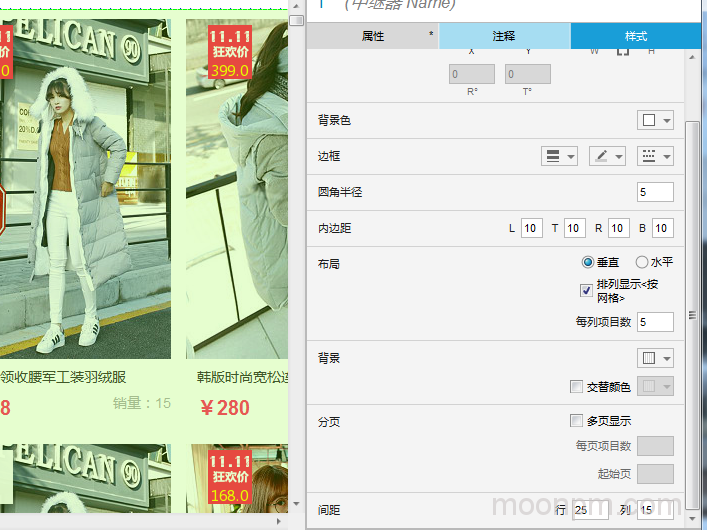
第四步:设置下样式即可
中继器样式设置如下,相对比较简单,主要用的就是【布局】,选择网格,行选择多少个等。然后是行间距,就是每行与每列的间距。

至此,我们已经做好了一套商品展示的原型。
商品列表原型展示:https://o5vu1e.axshare.com/
二.中继器的增加行和删除行
1.主页设置中继器,搜索框,提交按钮,三个元件。
2.中继器做一个母版
中继器,元件:一个矩形,一个乘号,分别起名
3.中继器添加数据集
此数据来自触发:提交,后文本框输入的内容,所以不需要设置数据。删除以前的默认三行数据即可,第一列数据集七个名字:cat1。则,可以发现,系统默认的交互为,cat1的数据复制给母版原件
那么数据集的数字来自哪里?
4.中继器设置交互
已经默认设置好,就是每项加载时cat1数据集数据传递到中继器的矩形框。
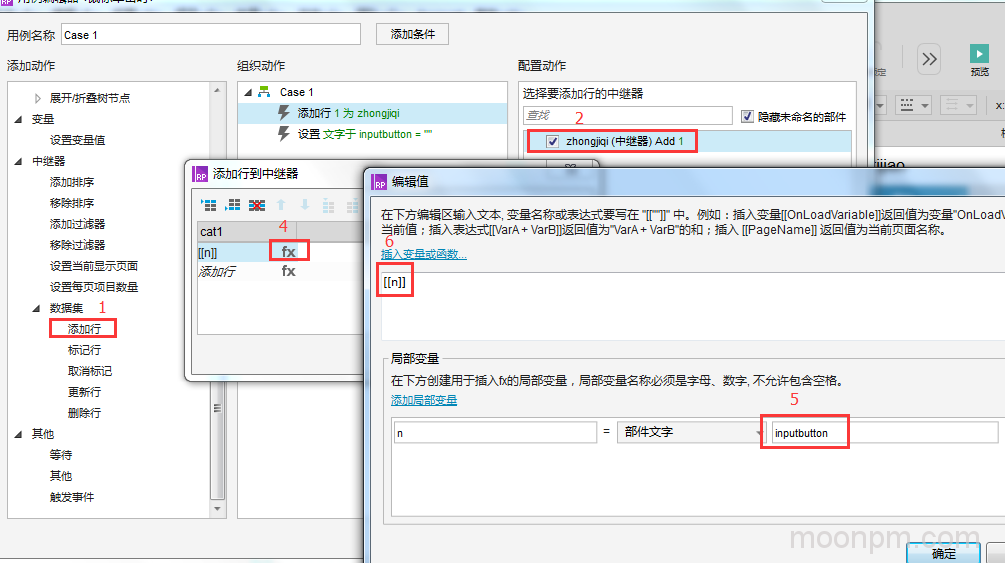
5.整体设置交互
选中【提交按钮】,【鼠标点击时】,设置数据集【添加行】,选择【中继器】,点击【添加行】。出现函数界面,设置局部函数,将文本框数据传递到局部函数。
则,行添加到了中继器cat1,同时数据传递到了cat1
同时设置“input”文本框,值为空。

6.设置删除按钮的交互
选中“delete”删除按钮,【鼠标单击时】,【数据集,删除行】,选择【this自身】,确定
至此,中继器添加行,删除行,设置交互完毕。我们也更进一步了解到中继器的这两个特性。
此处数据集删除行和增加行的原型案例:https://hj9u9r.axshare.com/
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

