中继器的添加与删除排序的交互设置教程(axure入门23)
所有的商品展示方式,主要就两种方式:橱窗展示,和列表展示
所有的商品表现方式,主要就两类:排序(按照用户可能的需要),筛选(按照用户可能的需要)
排序和筛选作为产品和服务展示的非常重要的功能,今天明月PM带你用中继器实现对商品的排序和筛选功能的模拟
本文所讲效果演示原型:https://33npis.axshare.com/
下面开始我们的表演:
一.中继器排序功能
1.交互效果图
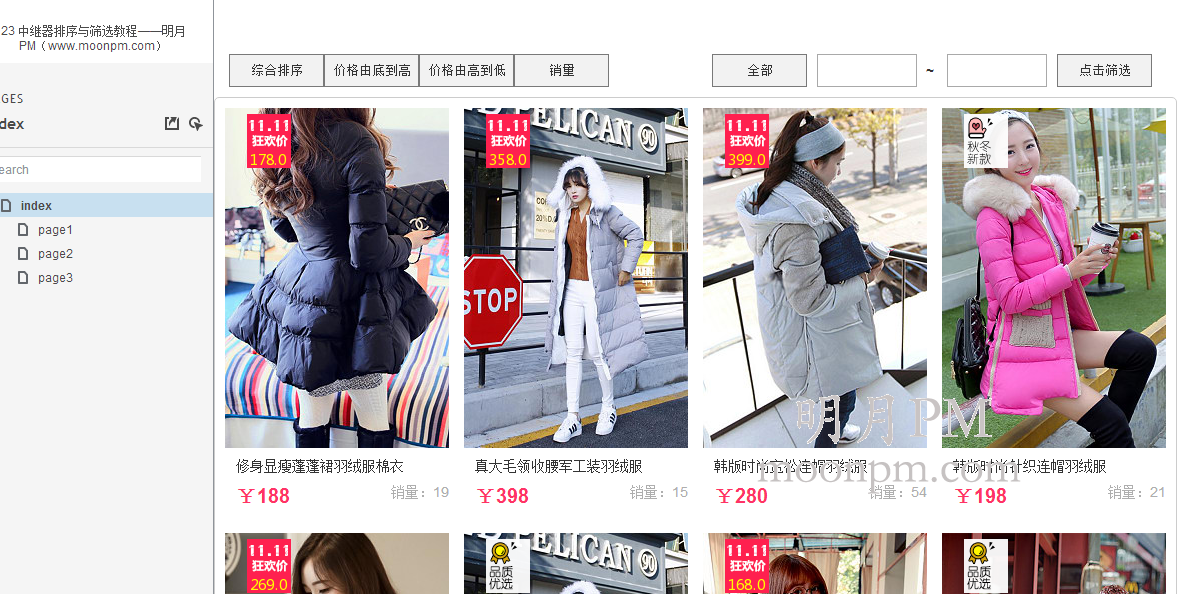
中继器排序与筛选效果图如下:(排序在左上角,筛选在右上角)
2.交互说明
如上图,几个按钮点击时分别实现排序的功能。主要核心的筛选功能有:默认(移出各种筛选),按照价格由高到低筛选,按照价格由低到高筛选,按照销量筛选(第一次点击默认由高到低,第二次点击默认由低到高)。
3.交互设计
选中【默认按钮】,【鼠标点击时】,【移除排序】,选择【全部】确定。
选中【价格由低到高按钮】,【鼠标点击时】,【添加排序】,选择【中继器】,然后选择【属性】和【排序类型】
选中【价格由高到低按钮】,【鼠标点击时】,【添加排序】,选择【中继器】,然后选择【属性】和【排序类型】
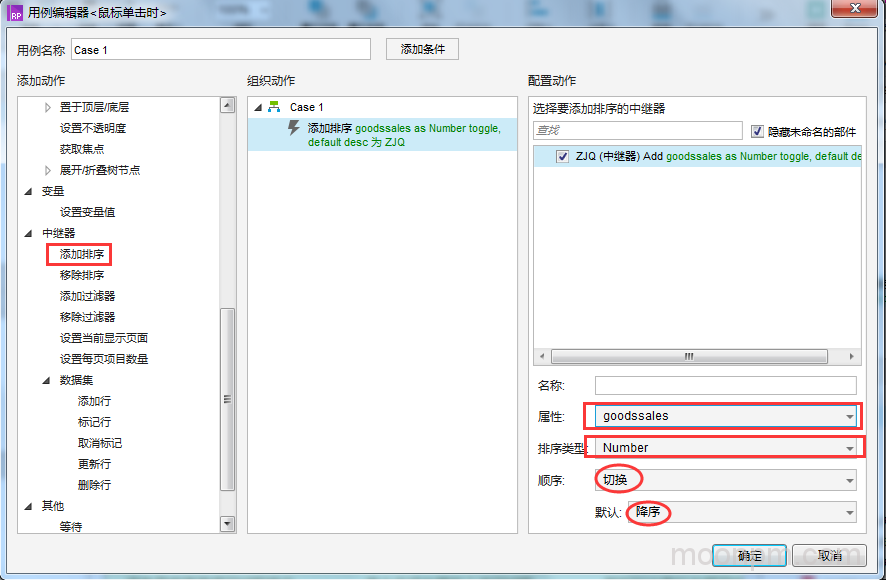
选中【销量】按钮,【鼠标点击时】,【添加排序】,选择【中继器】,然后选择【属性】和【排序类型】
属性与排序类型解析(参考下图)
其实,排序的设置,重点就在于选择对应的属性和排序类型
【属性】:就是中继器,母版中的列表类型,比如,价格,销量,名称,图片,类型等,都成为属性。
【排序类型】:升序降序和切换(切换后还有个默认选择)如下图所示。

二.中继器筛选功能
1.交互效果图:
中继器排序与筛选效果图同本文第一张:(排序在左上角,筛选在右上角)。图同中继器排序的交互效果图一样,在右上角的部分。
2.交互说明:
点击筛选按钮,然后有三种情形,其实有四种,第四种两个范围都为空,就无反应不需要设置了。
第一种情形:填写了最小值
第二种情形:填写了最大值
第三种情形:填写了最小值和最大值
对应交互之前,需要添加对一个的以上的三个条件,设置条件。
3.交互设计:
选中【点击筛选按妞】,先【添加条件】,
第一种情形,左边输入框不为空且右边输入框为空
第二种情形,左边输入框为空且右边输入框不为空
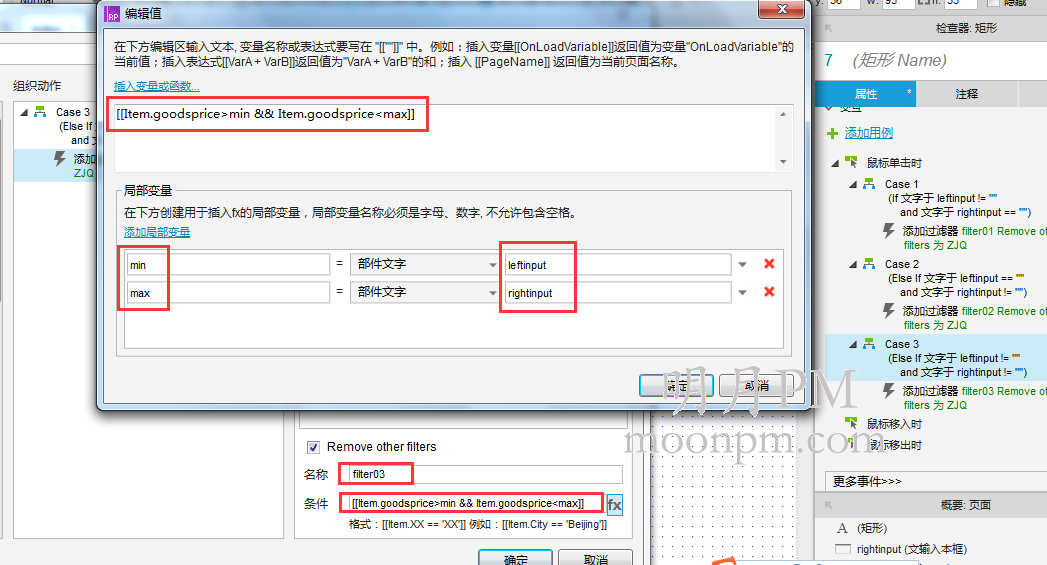
第三种情形,左边输入框不为空且右边输入框也不为空
第四种情形,都为空,无用,此处略去,所以一共有前三种情形。
则分别添加对应的条件并设置【添加筛选】,设置【筛选名称】和【筛选条件】
设置好一个后,然后复制交互三份,然后修改对应的条件,用例名称,筛选名称等。
我们以第三种情况为例,设置筛选名称与条件流程图如下:

本文所讲效果演示原型:https://33npis.axshare.com/
【明月PM总结】
1.本文所讲中继器筛选功能,经过设置,筛选的完成后,中继器显示样式不再是网格排布,而是垂直的状态。这是由于,数量小于5个情况下,是没有横竖行的,看不到网格,只能看到垂直或者水平的效果。而垂直效果显得混乱,建议设置中继器属性,选择水平和网格,即可。
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

