继上一篇:全面解读Axure软件中系统变量与函数的定义与使用方法!我们对函数与系统变量等有了一个全面的整体的认知和学习。本文将结合实际案例,实际操作这些,一方面我们可以进一步了解函数和系统变量,另一方面我们进一步熟悉中继器元件等Axure软件系统等。
本文将主要讲
一:中继器的系统变量的应用
利用上一课讲到的中继器的系统变量和函数等,来实现统计中继器的总数据项,显示数据项,总页数和当前页数。
如下图顶部所示:当前页商品数,总共商品数,当前页码,总共页面。
二:中继器的“设置当前显示页面”的交互设计
中继器的“分页样式设置”以及“设置当前显示页面”(在交互设置的排序和筛选之后的紧接着的一个功能)。
如下图底部所示:第一页,尾页,上一页,下一页,对应数码页码按妞等交互
本文主讲案例演示效果图如下:

一:中继器的系统变量的应用
首先,准备好素材:中继器,顶部的文本标签A,底部按妞部件。
1.设置中继器交互
中继器母版,中继器数据集(来自已经准备好的excel数据表和已经准备好的商品图片),母版元件和中继器数据集列的名称对应统一(方便设置交互)。然后设置中继器每项加载时捆绑。
然后设置水平网格排布,并设置“分页”。每页显示10项。设置行间距等。则中继器自身设置完毕。
2.设置顶部文本
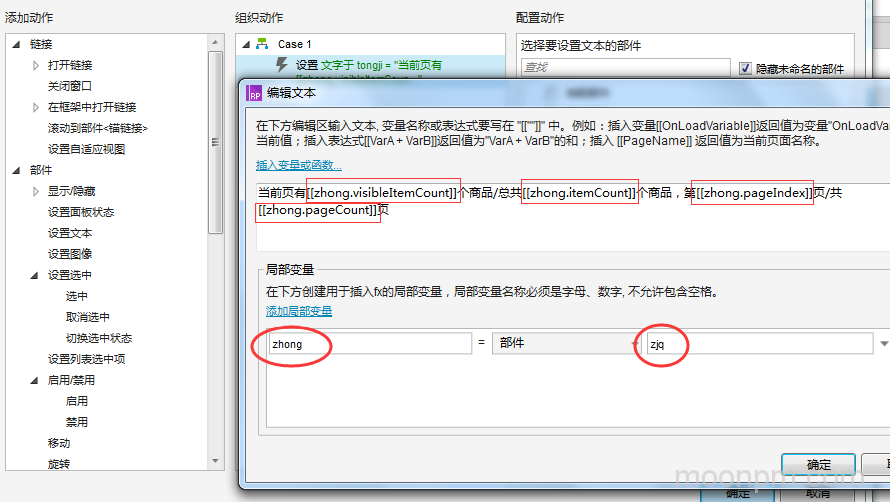
交互设计:选中文本标签A,【载入时】,【设置文本】,选中对应文本名称,点击FX,进入设置值的界面,如下图所示。设置了中继器对象,和利用了中继器的系统变量:[[zhong.visibleItemCount]], [[zhong.itemCount]] , [[zhong.pageIndex]] ,[[ zhong.pageCount]]
【注意】我们不是在中继器中设置中继器的交互(默认中继器为对象item),而是在其旁边设计统计显示中继器的页码和项数。所以要把中继器作为一个对象,设置一个变量。(元件名不方便作为函数和系统 变量使用)
如下图把中继器元件作为一个元件对象“zhong”,然后利用中继器相关系统变量,进行设计交互。中继器函数应用设置文本流程图:

思考?文本标签在载入时设置文本,那么文本标签元件上默认的还要不要写字?
二:中继器的“设置当前显示页面”的交互设计
在元件准备好的情况下,中继器的“分页样式设置”设置好的情况下
就主要解读“设置当前显示页面”(在交互设置的排序和筛选之后的紧接着的一个功能),这个交互设置功能的使用了。
1.第一页,尾页,上一页,下一页的交互
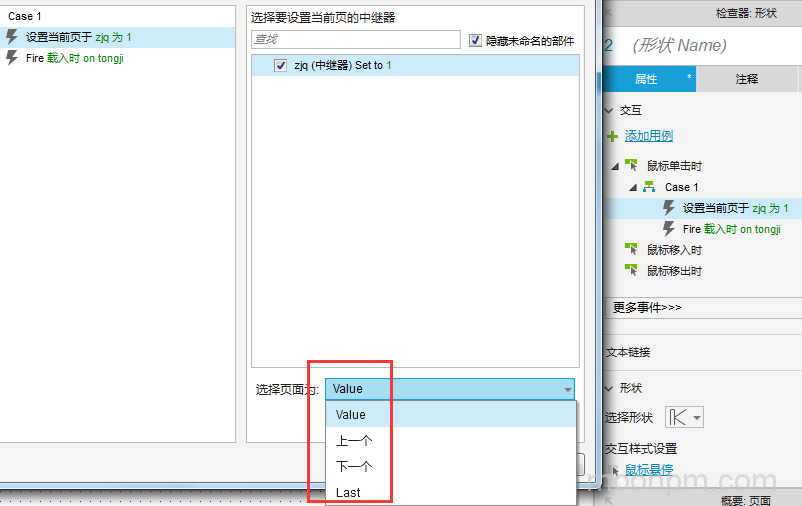
如本文第一图底部所示:第一页,尾页,上一页,下一页,对应数码页码按妞。选中按钮设置【鼠标点击时】交互,然后进入交互设置界面,如下图所示:设置中继器当前显示页面交互流程图。先选择【设置当前显示页面】,然后根据按钮代表的意思,分别选择对应的交互页面,如下:value,上一个,下一个,last

第一页:选择“value”,值为1
上一页:选择“上一个”
下一页:选择“下一个”
最后一页:选择“last”
至此,基本的四个常见的翻页按钮设置完毕,下面明月PM带你设计对应的数字按钮显示对应的数字页面的交互。
2.对应1,2,3,4,5页面的交互
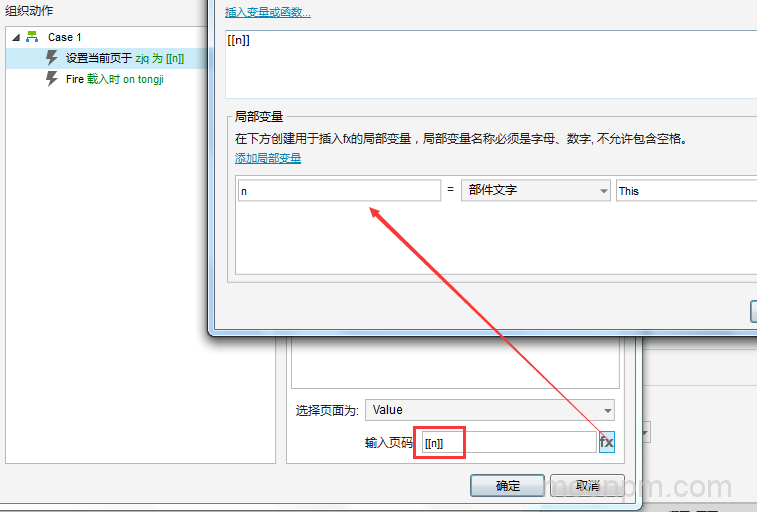
对应1,2,3,4,5页面的交互设计流程入下图:

选中对应数字元件【鼠标单击时】,【设置当前显示页面】,选择【中继器】,选择页面【value】,点击【FX】设置值。
因为页码和对应的页面一一对应。所以获取按钮的元件数字即可作为显示的对应的页面的代码。所以取部件文字作为局部变量“n”,作为输入页码。
【问题】
我们设计好交互后,我们会发现,点击下边的翻页按钮可以翻到对应的页面,但是发现顶部的显示商品数量的标签不更新了,因为么有了【页面载入】时的触发事件了。我们翻转页面在页面内的中继器内完成,不需要加载页面了。所以顶部显示页面数等数据就不准确了。怎么办?
交互设计:每一个翻转的按钮,都添加一个交互,【鼠标单击时】,【触发事件】,选中【中继器】,选择触发事件【载入时】
提示:【触发事件】的交互功能可以设置任意元件的任意触发事件。
附:热门商品标示的交互设计
本文第一张效果图所示,每一页前三个商品左上角都有“hot”的热门标志,怎么设计?
第一步,在中继器母版文件中添加以上“hot”热门标签标志,然后设置隐藏
第二部,中继器数据集交互设计,在原来的基础上继续添加剂case2和case3。
case2【每项加载时】,添加判断条件,假如页面产品项数<4,则【设置文本】显示“hot”标签
case3【每项加载时】,添加判断条件,假如是第一项,则【设置文本】,设置“hot”便签为“No1”标签
本文中继器函数属性与“设置当前显示页面”交互原型:https://cqdmjm.axshare.com/
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

