在很久很久以前,我们做交互,直接用的是元件的坐标值。这就有一个隐患,如果我们所设计的交互元件挪动位置,则交互败亦。那么这种交互就属于低水平的交互,不够灵活,不具备灵性。
今天我们就进一步深入研究Axure,把这些交互都用函数或者对象属性来做,更简单快捷和高效,而且更灵活有适用性。我们通过以前的做过的三个案例,在从新用对象属性从新做一遍。
案例1:数量自增自减效果
案例2:查看商品图片大图细节效果
案例3:商品图片内容切换
一.数量自增自减交互效果
1.元件准备:加号按钮,减号按钮,文本框(input)。
2.交互设计:
(1)选中加号按钮,【鼠标单击时】,【设置文本】,选择文本框input,【值】设置为【[[Target.text+1]]】
(2)选中减号按钮,【鼠标单击时】,【设置文本】,选择文本框input,【值】设置为【[[Target.text-1]]】
添加条件:当input文本输入框,文本文字值>=1时。(则可以保证数字为0后不在递减)
案例一和案例二的交互原型:https://l330rs.axshare.com/
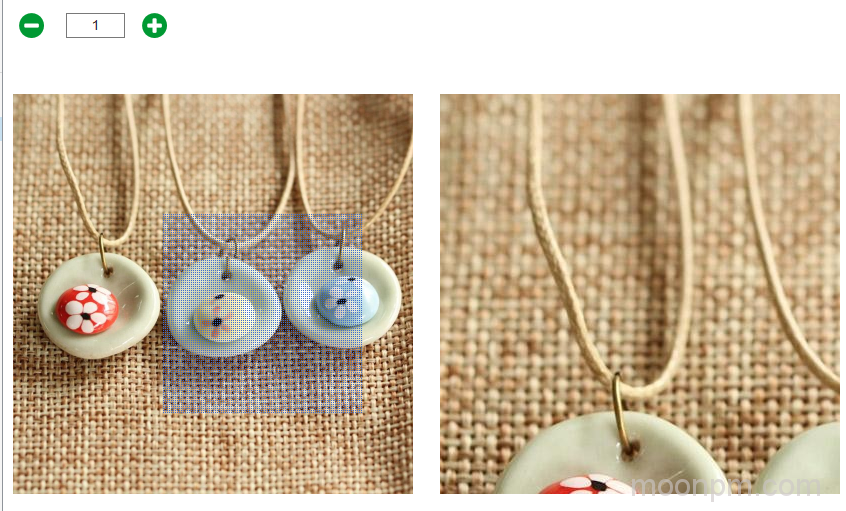
案例一和案例二的交互设计效果图如下:(左上角的为自增自减效果,下边为拖动和跟随拖动效果)

二.查看商品图片大图细节效果
1.元件准备:
小图400*400。大图800*800转换为动态面板,后设置隐藏。拖动面板
简单交互:鼠标移入小图片时,大图所在动态面板显示
2.交互设计:
(1)自身拖动效果:
选中拖动面板,设置交互【鼠标拖动时】设置【移动】选中自身,选择【拖动】设置变量,将原件小图片设置为局部变量l,然后设置上下左右四个边界
顶部:>=l.top
底部:<=l.bottom
左侧:>=l.lift
右侧:<=l.right
(2)大图跟随到达(绝对位置)效果
继续上边的拖动面板的拖动滚动交互,选中大图largeimage。设置【绝对】到达。
将原件小图片设置为局部变量l,然后设置具体的移动位置:[[2*(l.x-This.x)]]与[[2*(l.y-This.y)]],具体的移动位置设置流程界面图如下:

【注意】元件对象,首字母都是大写,公式中乘号不能省略。局部变量l是小图片littleimage,不是this(拖动面板)。
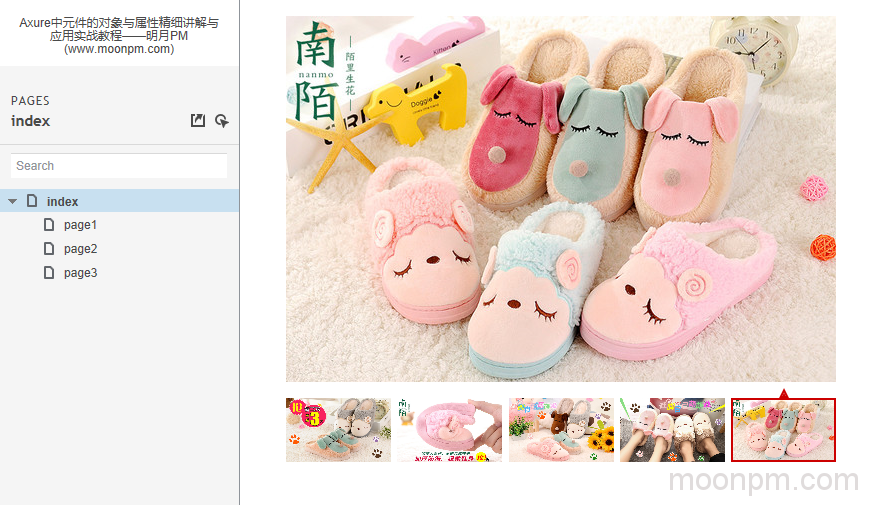
三.商品图片内容切换交互效果
1.元件准备
动态面板,里面放5个大图,下方对应5张小图。
5个小图的命名,名称和动态面板的几个状态一致,分别为state1,state2.。。。。
粗边框矩形,取消填充色,上边加个小三角形
2.交互设计
选中小图像,
动态面板交互:【鼠标点击时】,【显示面板状态】,我们不选择对应的状态,我们选择状态值,然后用名称(名称调用设置局部变量)。
组合矩形元件交互:【鼠标点击时】,【移动】,选中组合原件,【绝对】,设置X,Y轴坐标。分别为:[[This.x]],[[This.y-10]]
设置好后,给每一个小图像分别复制交互设计即可。
3.交互设计效果图与原型
原型:https://6rdpc7.axshare.com/
效果图:

关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

