近期成套教程一直在系统化讲解实战Axure中系统变量与函数,元件,中继器,鼠标,窗口,时间,日期,数字,数学等相关对象的系统变量与函数将逐一揭开其面纱。今天明月PM带你深入了解“字符串”的系统变量与函数。本文主要通过两个案例进行讲解
案例1:商品名称超长截取
案例2:商品名称模糊查询
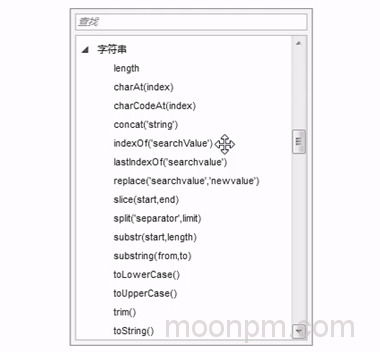
在讲案例之前,首先我们来了解下整体,Axure中常用的字符串变量函数都有哪些?

如上图所示,分别有以下属性与函数
length
charAt
charCodeAt(index)
concat('string')
indexOf('searchValue')
lastindexOf('searchValue')
replace('searchvalue','newvalue')
slice(start,end)
能对字符串进行截取,两个参数分别是起始位置的参数和末尾位置的参数。参数可以为负数,代表从后边开始数。也可以省略第二个参数,代表从起始位置开始到末尾。
split('separtor',limit)
substr(start,length)
substring(from,to)或者(to,from)结果是一样的
to Lowercase()
to UpperCase()
trim()
to string()
下面开始我们的案例表演
一.商品名称超长截取
1.元件准备
商品筛选列表,商品搜索框。
中继器,数据集导入,中继器母版制作,数据与母版的捆绑。
以上中继器自身的基础交互相对简单,做好以上之后,我们会发现,有的商品名称太长了怎么破?一是再起一行,显示两行。二是将其省略最后一个字以...结尾。
凡是都有个度, 这就需要系统去控制,有的两行还显示不完怎么破?总之对字数控制就是必须的部分。下面将重点讲解对字数的控制的交互。
2.交互设计
在中继器的基本的交互上我们继续添加交互
(1)商品名称字数大于15时的交互设计
每项加载时,【添加条件】,Item.Goodsname.length>=15,设置文本【GoodsName】,设置FX值为[[Item.Goodsname.substr(0,14)]]...
(2)是热卖商品且商品字数大于10的交互设计
判断是否是热卖商品,添加条件,值,Item.ishot 是TRUE。且商品名称长度大于等于10个。Item.Goodsname.length>=10
然后我们也对商品名称进行截取,设置文本【GoodsName】,设置FX值为[[Item.Goodsname.substr(0,9)]]...
(3)是热卖商品,显示“热卖图片”小图标,且商品名称向右移动55PX,为此小图标让位置。
添加条件,值,Item.ishot 是TRUE
【显示】,ishot。【移动】,绝对【GoodsName】X=55 Y=Target.y
【注意】如果X=x+55可不可行?可行,但是不要直接写,需要按照标准格式去书写:[[Target.x+55]],[[Target.y]]
3.交互设计原型与效果图
效果图:

二.商品搜索的“模糊查询”功能
我们用在23讲中做过的交互,商品的排序与筛选交互设计的基础上继续设计,添加模糊查询的交互
1.元件准备
添加输入框(inputsearch)和点击搜索按钮(searchbutton)即可
2.模糊搜索交互设计
(1)选中搜索按钮(searchbutton),【添加筛选】,选中中继器,起名:filter2,【设置FX】=[[Item.goodsname.indexOf(key)>=0]]
(2)同步进行:添加局部函数,设置输入框(inputsearch),部件文字,为“key”
交互设计流程图,如下图所示
则,交互设计完毕。
3.效果图与原型
商品搜索模糊查询原型:https://yxnn16.axshare.com
效果图:

关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

