近期成套教程一直在系统化讲解实战Axure中系统变量与函数,元件,中继器,鼠标,窗口,时间,日期,数字,数学等相关对象的系统变量与函数将逐一揭开其面纱。上一节我们讲到了“字符串”的系统变量与函数。本文将系统讲解Axure中日期时间的系统变量与函数。
以两个案例进行讲解,一个是模拟数字时钟,一个是模拟物理时钟。
数字与物理时钟案例原型:https://kslwos.axshare.com
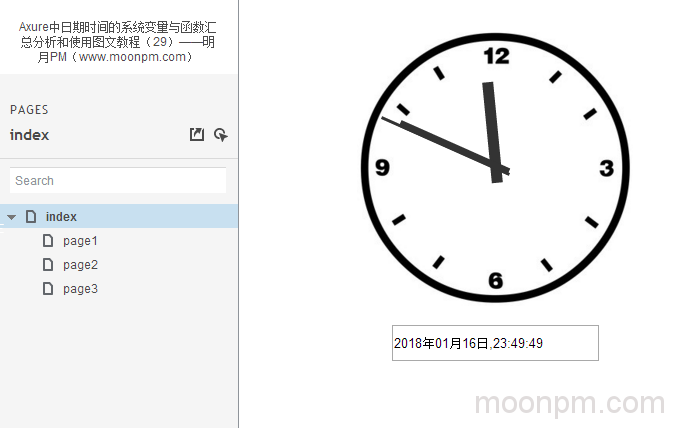
数字与物理时钟案例图如下:
一.是模拟数字时钟
也许动态面板有第八个特性,那就叫做驱动器特性,此处我们要利用此性质。(有点类似电子元件中的晶振)
如果没有此驱动每1S状态改变一次,那么Axure系统中的时间类函数也只能获取一次最新的时间,然后就是静止的状态了。
1.交互元件准备
文本,月,日,年,时间
下面放一个动态面板
2.交互设计
【页面载入时】,【设置动态面板状态】,【循环】
【状态改变时】,【设置文本】:初级:[[Year]]年[[Month]]月[[Day]]日,[[Hours]]:[[Minutes]]:[[seconds]]
发现问题:就是预览显示的时候我们能发现,比如秒的显示,在个位时就会显示单个数字,么有统一两位数显示,前面没有补0!
那么怎么在日期时间是个位数时给前面补0,是两位数时,前面0在去掉呢?
逻辑如下:
每个日期函数前面链接0,然后取后两位。这样日期时间是一位的时候和补充的0组合成两位数,日期时间是两位的时候和补充的0组合成三位数,但是只截取了后两位,最终还是显示两位。则解决了问题。
函数如下:
20[[0.concat(Year).substr(-2)]]年[[0.concat(month).substr(-2)]]月[[0.concat(day).substr(-2)]]日,[[0.concat(minutes).substr(-2)]]:[[0.concat(minutes).substr(-2)]]:[[0.concat(seconds).substr(-2)]]
二.模拟物理时钟
1.元件准备
三个指针,一个表盘,一个动态面板,或者用上面的案例的动态面板,两个案例放在那
2.交互设计
动态面板驱动器设计,同上
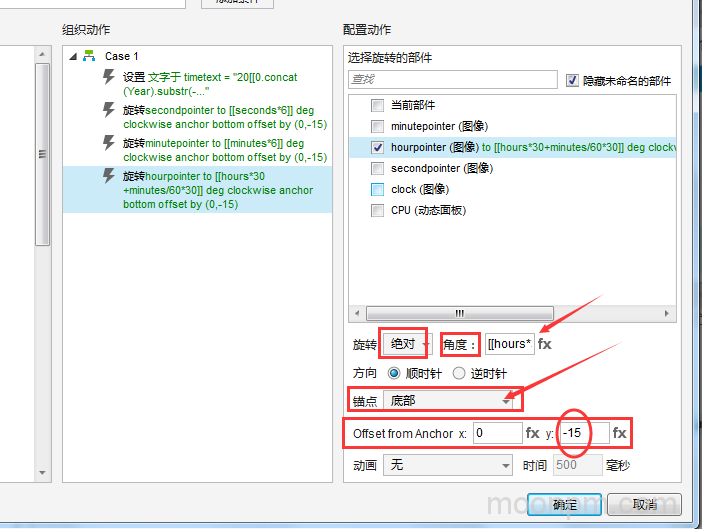
【状态改变时】,【旋转】,依次【设置】三个指针,旋转主要设置【旋转角度】,【锚点】,【锚点偏移】(相对锚点的位置PX)
如下图,旋转设置流程图界面

如上图,我们知道了怎么设置旋转,那么角度我们怎么计算的呢?明月PM做了一个平面矩阵表如下
.........................小时 分钟 秒
一周的角度:360 360 360
时分秒数: 0-24 0-60 0-60
单位度数: 30度 6度 6度
综上我们可以设置,秒针旋转角度:[[seconds*6]],分针旋转角度:[[minutes*6]],时针旋转角度:[[hours*30]]
但是,时针是只有在整点的位置的时候才指向刻度上,最多的时间都不在刻度上,而是一定程度的偏移!
那么小时的旋转角度怎么计算呢?我日
小时的角度+偏移的角度,即是:[[hours*30+minutes/60*30]]
只不过这样做出来,时间久了时针会逐渐的有偏差,以为这个算法没有对小数进行处理,下一篇我们将对小数进行处理,并讲解,小数,数学类系统变量与函数。
至此,本文两个模拟时间的案例制作完毕。
【说明】
1.本节案例,实际中使用比较少。
2.以上使用函数在Axure中并没有,但是实测也可用,而且相对更简单。不知道为何Axure此处的设计为何么有简约设计?
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

